Designing Adobe Learning Manager
Building the product experience of a new product from Adobe.

Role & Impact
- Built and led the complete experience design of a new product from Adobe
- Developed the UX strategy and framework that helped in scaling the product experience over the years
- Part of the product team as the users grew from zero to several hundred thousand
- Worked closely with Product Management, Product Evangelists, Engineering, and Leadership to drive all aspects of design
- Collaborated with Engineering and QE teams to execute and ship multiple features
- Participated in sessions with users and customers for various generative and validation research studies.
In 2015, Adobe debuted Adobe Captivate Prime, a new learning management system (LMS). As the Design Lead on the product team, I was accountable for product UX for several releases, including the 1.0 launch.
In 2022, the product was rechristened as Adobe Learning Manager.
A LMS is, typically, a corporate learning solution that helps organizations train, develop, and engage their employees. Such solutions also include administration, documentation, tracking, reporting, and automation of learning goals.
My role in the team
As the primary Experience Designer (and the only one for majority of my tenure), I was accountable for delivering the product experience across web, mobile, and tablets. I joined the team in late 2014 and was part of the 1.0 release, and subsequent feature enhancements, upgrades, release events, and customer interactions, until May 2018.
Being part of a small product team that incubated the product, my work involved design strategy, design research, drawing the UI, copywriting, bug resolution, and everything in between. I collaborated with Leadership, and worked in close proximity with product management and engineering teams to define features and lead all aspects of user experience.

Product experience
We built a product from ground up. Starting from scratch gave us the opportunity to better understand the market, the user needs & motivations, identify gaps in existing products, and focus on what really matters for our users.
Adobe has been a leader in producing e-learning authoring tools since 2005, and the team had the necessary knowledge and expertise to build something radical.
During my 3+ years at Adobe, the product was widely adopted and the feature-set grew rapidly in all possible directions an enterprise software could grow.

Below are some key product areas that we focussed on (and that I am proud of.)
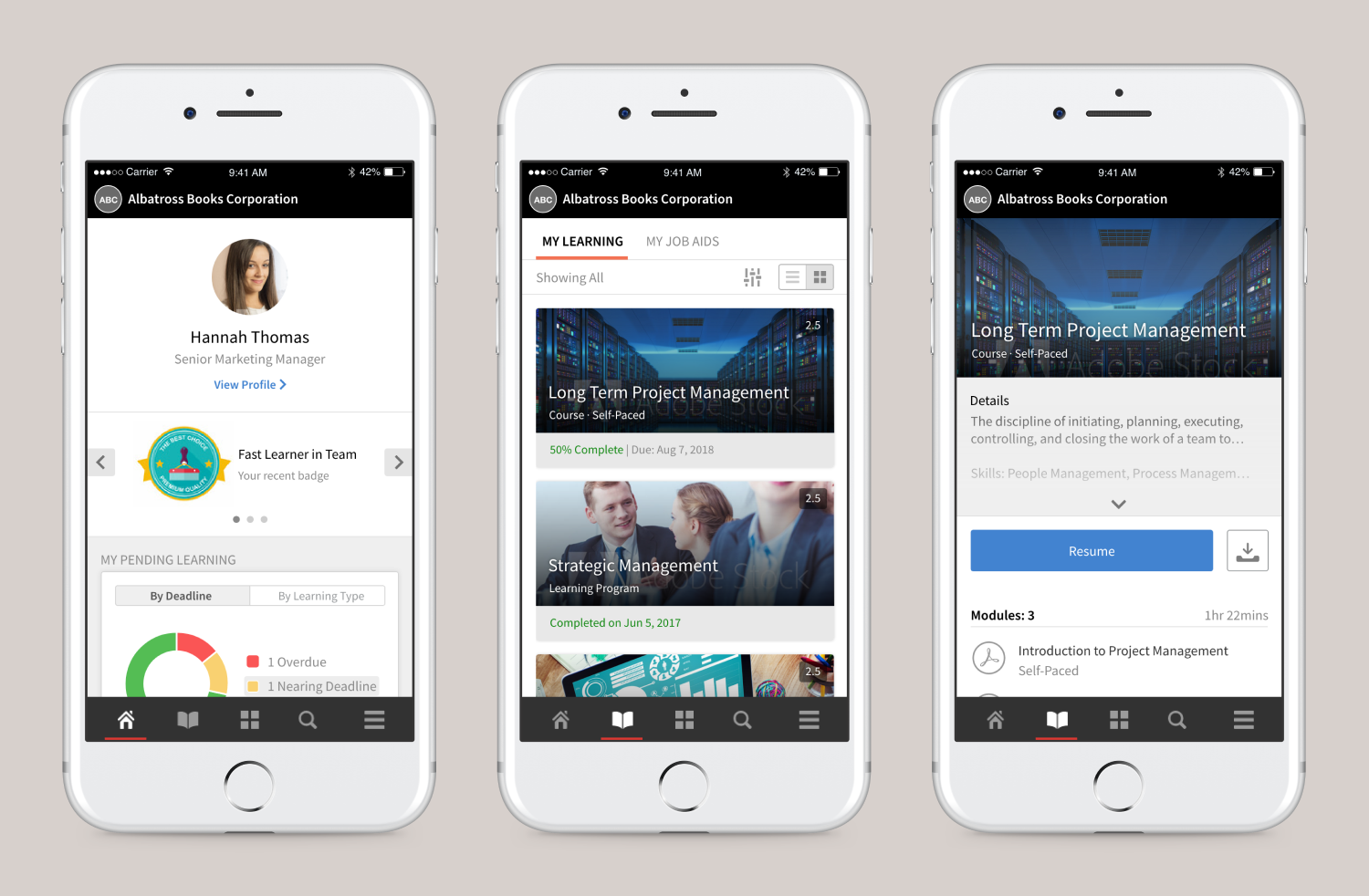
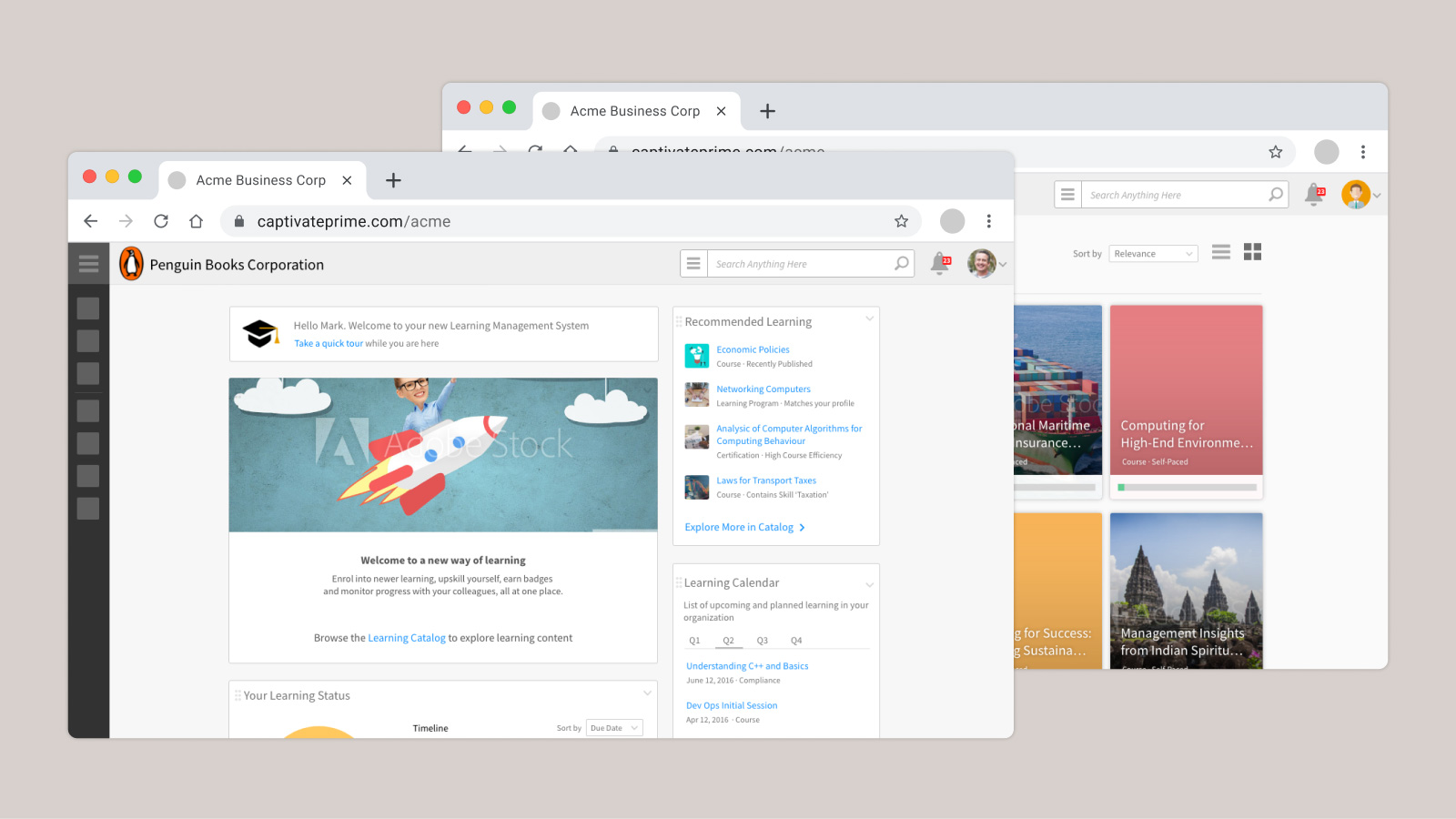
Building a modern experience
Fundamentally, we believed that users of enterprise software deserved a modern UX, as simple & cool as any other consumer product they use outside work. One of the design principles, to achieve this, was to strive for simple workflows.
Our key finding from existing products was that they had long-winding forms for content creation. We addressed this by carefully auditing legacy processes and minimizing them to just the right amount of details. This ensured that jobs in the system took as less time as possible. We used a pastel color palette, modern iconography, and dynamic illustrations, to bring a fresh perspective to enterprise software.
The product, design, and engineering teams collaborated to build this 'modern'-ness and 'simplicity' into the product.
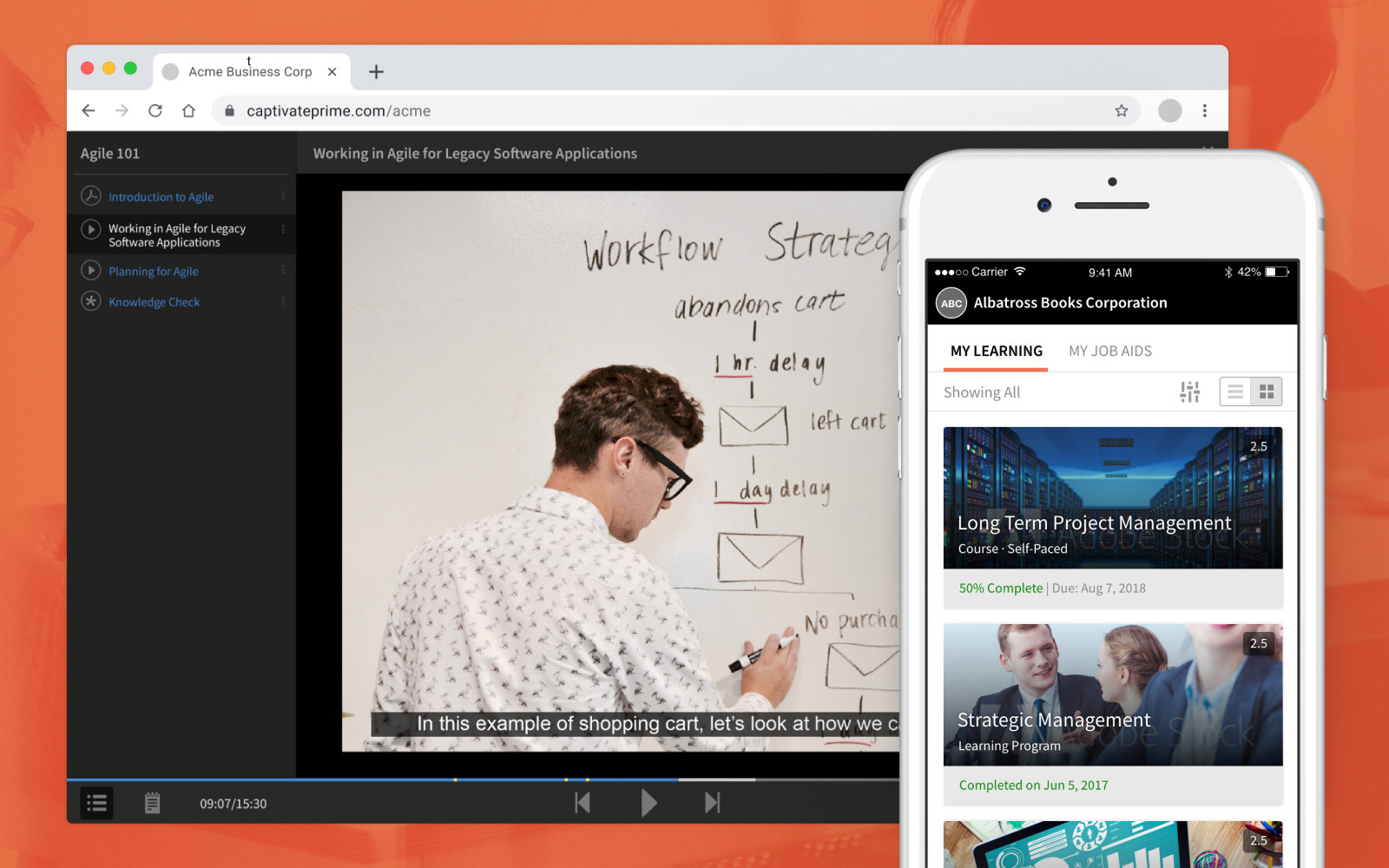
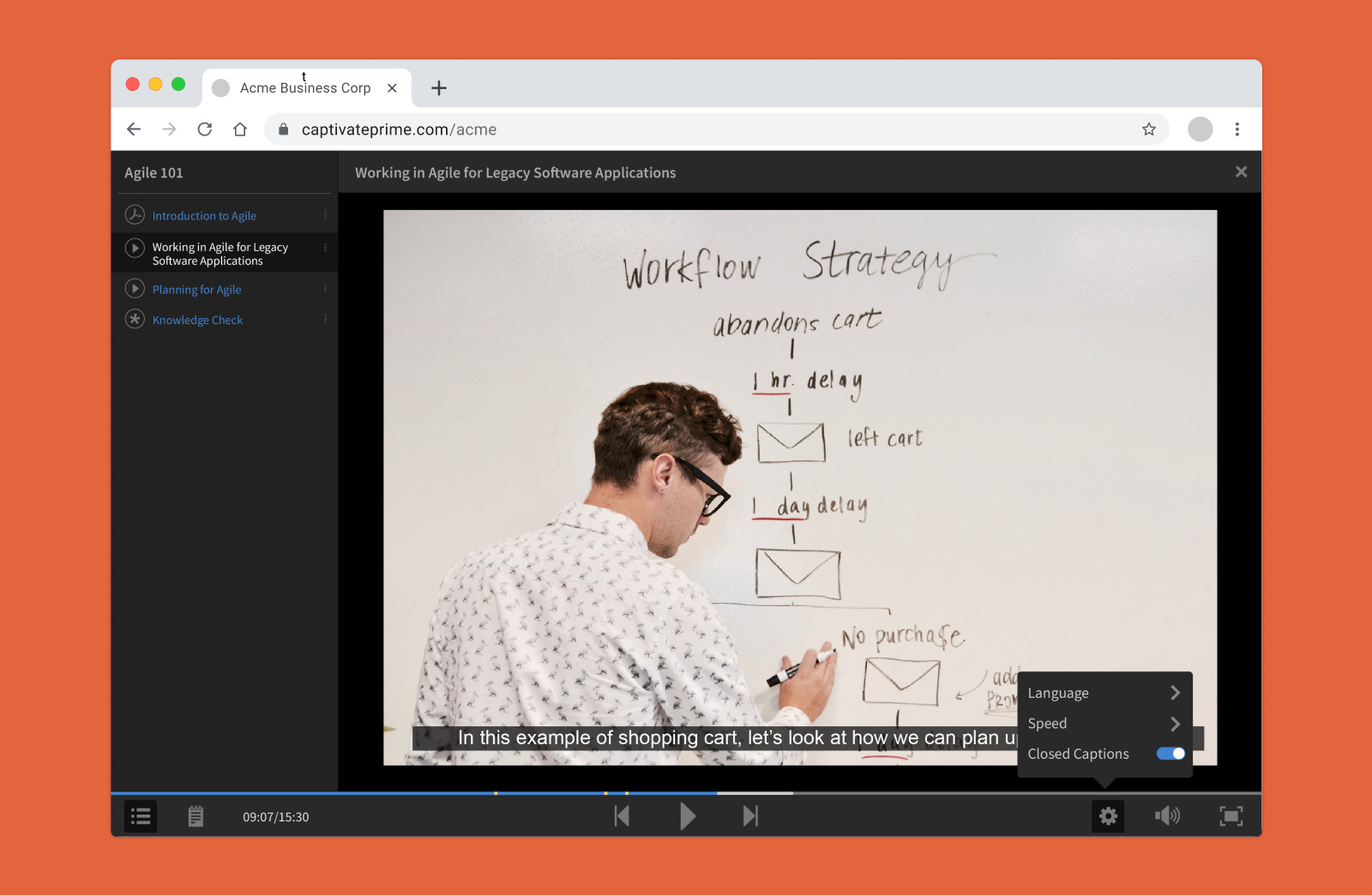
Hassle-free content consumption experience
We built a 'fluidic player' that could take in and play any kind of learning content (simple videos to advanced SCORM-based), without the overhead to install browser plugins or additional software. Besides playing content, the user can take notes, switch between lessons, control speed, change language, and much more, all from within the player. Imagine the Netflix movie player, but for learning content and back in 2014.
The tech behind the player enables admins to track learner progress, embed quizzes, and flexibility for viewing content (whether to do a course in a single go or with breaks).

Easy onboarding to the product
Migrating to new enterprise software is a gargantuan task, and learning departments never take chances with new software or risk downtime. One of the first features the team cracked was to combine tech innovation with a simple UX, so that anyone could buy Captivate Prime, deploy it, and start rolling out courses in as less as 90-minutes. Yes! 90-minutes.
This USP contributed to easy adoption and rapid growth in the early days.
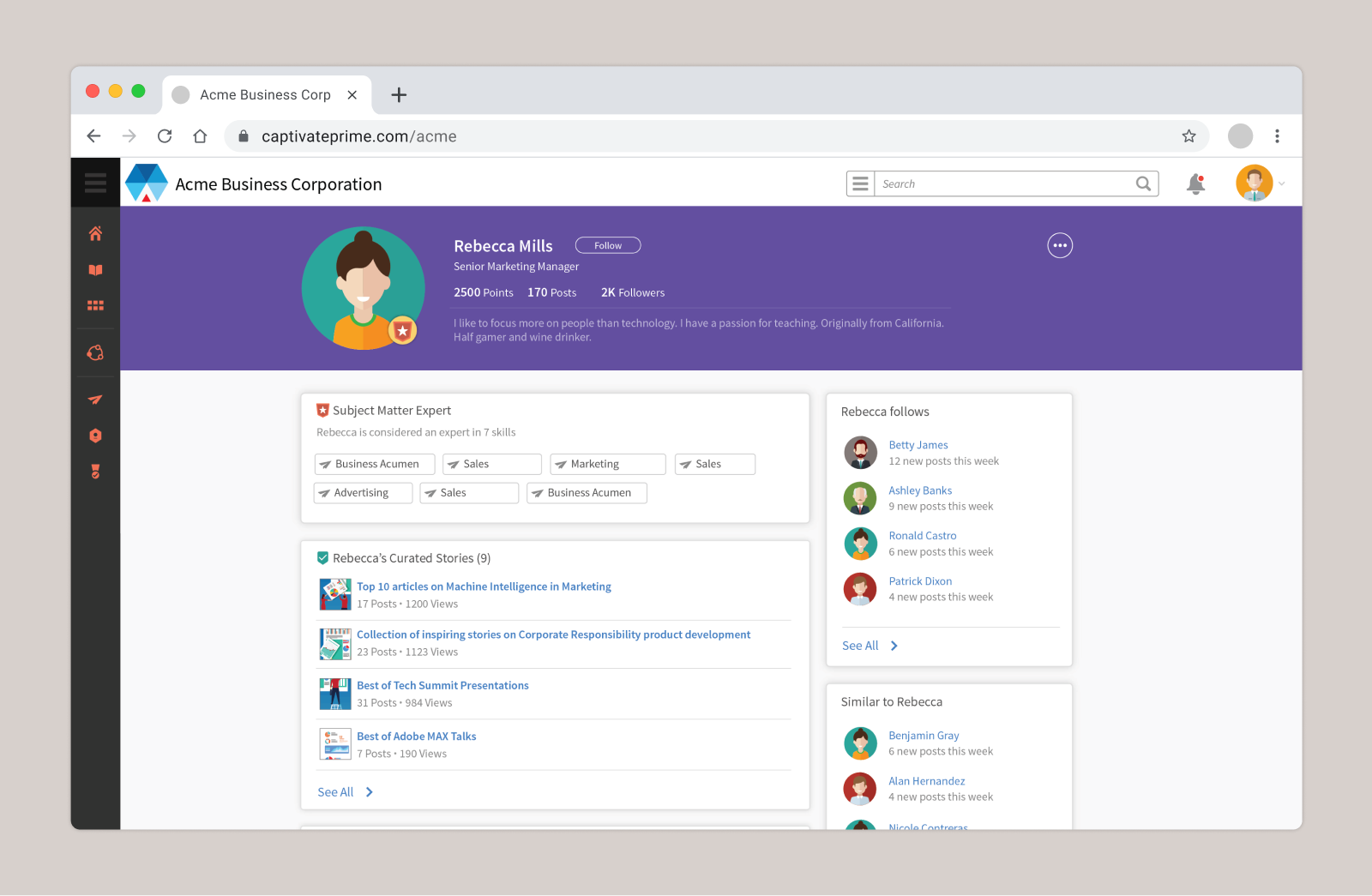
Gamification to make learning fun & engaging
We wanted learning to be fun and an involved process. So, we used gamification techniques to reward learners on parameters such as early completion, learning consistency, upskilling, and completion volume, amongst other behaviour. A leaderboard shows how learners fare over time and even receive shareable Open Badges, to brag achievements on Linkedin.
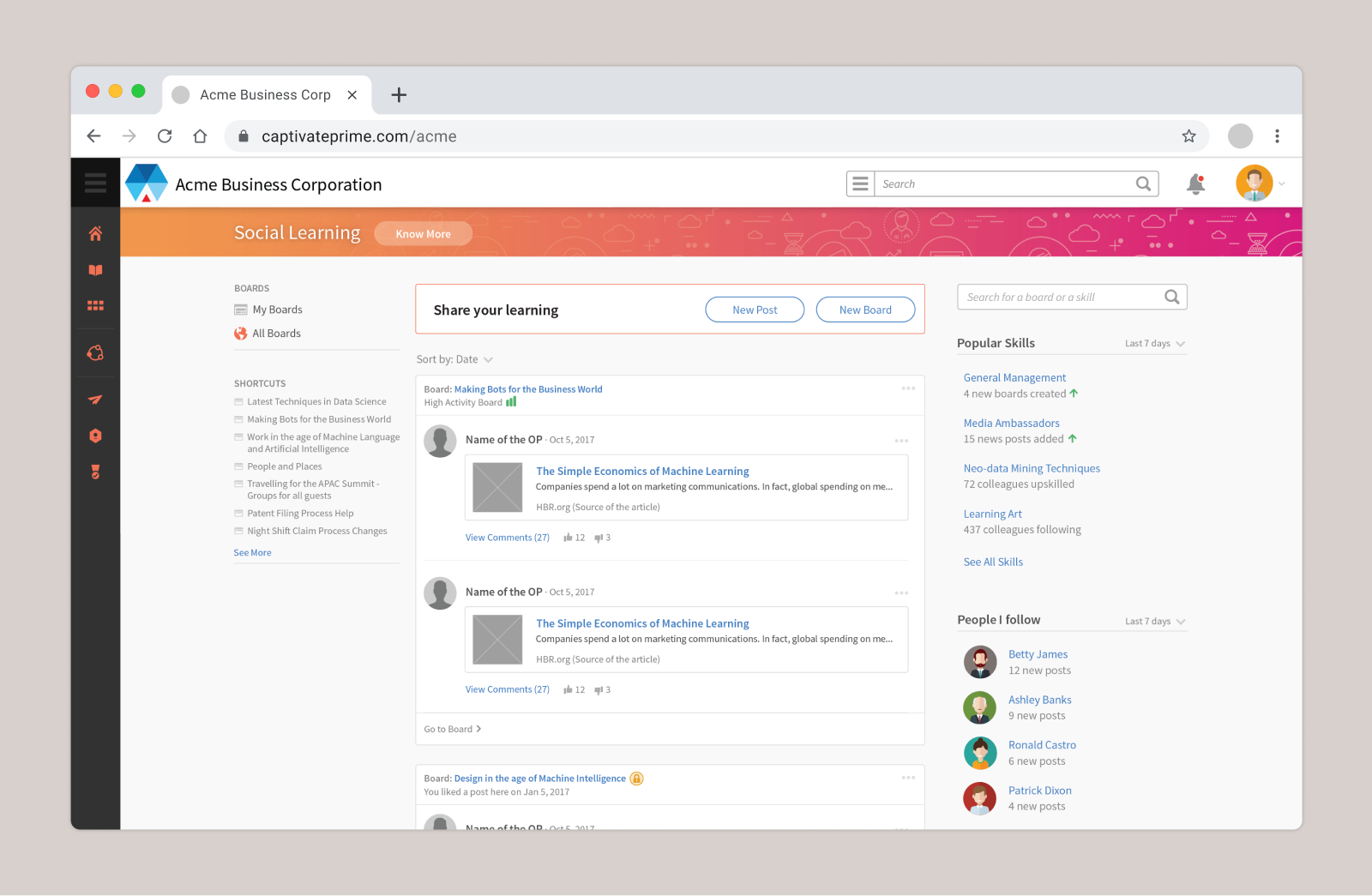
Social Learning
Social media is a powerful tool to influence user behaviour. The team worked on bringing these engagement principles to supplement traditional learning methods. The social learning platform in the product enables users to informally share ideas and meaningful insights. Learning activity by users in the system is used to encourage others to learn and upskill.
Users can share learning content internally, have discussions about a course, build communities, promote content, and even help each other on new topics. Users receive karma points (sorta) for active learning and for influencing the system activity.

Skill-centric Learning
Corporate learning is always 'mandatory'. Users rarely do proactive learning. To make learning an engaged activity, we centered the UI and the copy around skills. Each learning entity focused on skills and sub-skills; search is pivoted around skills to enable easy discovery. Users can explore skills at their career level or peer-skills to know trends in the company. Skill explorers and maps help learners discover new skills to level themselves up and to align with organizational expectations.
This product feature helped admins drive a lot of new learning content in their organizations. In the long run, this contributed to user retention.